MVP Party
Helping parents create memorable party experiences through a streamlined checkout process.
Overview
During my internship at Online Business Systems, I had the opportunity to design a pitch to revamp the checkout process for a prospective client. While functional, the existing procedures faced several issues that required alignment with standard checkout norms. I augmented the client’s research data with my own and developed a solution to enhance the user experience while adhering to the project's time and scope constraints.
Due to an NDA, detailed processes cannot be shared. This case study highlights key approaches and outcomes.
Design Brief
Key Audience
1.
Parents or guardians wanting to plan unforgettable party experiences for their children.
2.
Children and their friends, enjoying the celebration and making lasting memories.
3.
Parents or guardians of the guests, who might be inspired to plan their own celebrations in the future.
Restriction
Three days to prepare and deliver the design pitch for the presentation.
Problem
Friction between user expectations and the limitations of the current checkout experience.
1
Inconsistent and Limited User Experience
The existing booking process was limited and lacked many options, falling short of customer expectations.
2
Missing Information
Important venue and event details were absent from the checkout process, negatively impacting the overall user experience.
3
Limited Post-Checkout Experience
The post-checkout process was fragmented and inconsistent, requiring several time-consuming steps for party organizers.
Solution
Bridging user and client expectations to create a seamless and memorable party booking experience.
1
Streamlining Information Presentation and Flow
Analyze established checkout norms to restructure the flow and improve the information hierarchy for a more intuitive user experience.
2
Enhancing Features Through Cohesive Information Integration
Consolidate fragmented yet essential information from across the website and seamlessly incorporate it into the checkout process.
3
Optimizing Post-Checkout Follow-Up and Reminders
Develop a robust post-checkout system to allow users to review and adjust party details conveniently before the cut-off period.
Research
Discovering the Experience Gap
Using interview data from target demographic groups, the research focused on identifying gaps in user understanding and addressing missing context and options to support informed decision-making. Additional considerations included the project's scope, tight timelines, and the technical limitations of the scheduling and payment solution vendors, which shaped the proposed feature sets.
Client Requirements
Checkout Continuity
Collect contact information as the first step in the experience to maintain the continuity of the checkout process.
Personalization
Prioritize collecting VIP guest information to create additional personalization opportunities.
On-Demand Assistance
Formulate solutions to provide persistent access to FAQs and a live chat agent.
Additional Sales Opportunities
Offer add-on customization with category filters to support additional revenue generation.
Detailed Billing Information
Provide a detailed and itemized billing list as part of the checkout process.
Customer Retention
Boost customer retention by offering discounts on future parties with membership sign-up.
1.
Researching Competitors
To better understand general business practices within the industry, the booking processes of direct competitors and adjacent venues were analyzed from the perspective of the intended target demographics: parents and guardians of children. The analysis revealed several key areas that could be improved to create a more seamless user experience.
Clear Structure
Creating a well-defined structure and hierarchy can empower users to make quicker, more informed decisions.
Simplified Content
Minimize cognitive load and enhance user experience by reducing visual and informational clutter.
Consistent Design
Maintain a uniform pattern throughout the checkout process to ensure a seamless and intuitive user journey.
2.
Information with Context
During the research process, fragmented information delivery emerged as a significant factor contributing to an inconsistent and frustrating user experience. Essential details about rules and expectations were dispersed across the website, often missing during checkout or afterward. Furthermore, some relevant information was hidden, exacerbating confusion and dissatisfaction in the checkout process. The effort centered on consolidating and reorganizing this information to ensure the necessary context was provided.
During Checkout
1.
Gather scattered venue rules from the website and integrate them into the checkout process.
2.
Present information in manageable portions while maintaining the overall context.
Post-Checkout
3.
Include a dedicated section on venue rules in the reminder e-mail.
4.
Grant access to a reservation hub for managing upcoming parties.
3.
Optimizing Visual Design for Better Usability
The brand initially embraced a playful visual identity aimed at young children, but an excess of visual elements disrupted layouts and information flow. To streamline the booking process and reduce interference, auxiliary visual components were strategically removed, while the brand’s identity was preserved through typography and color palettes.
Design
Design that supports core business functions and future expansion.
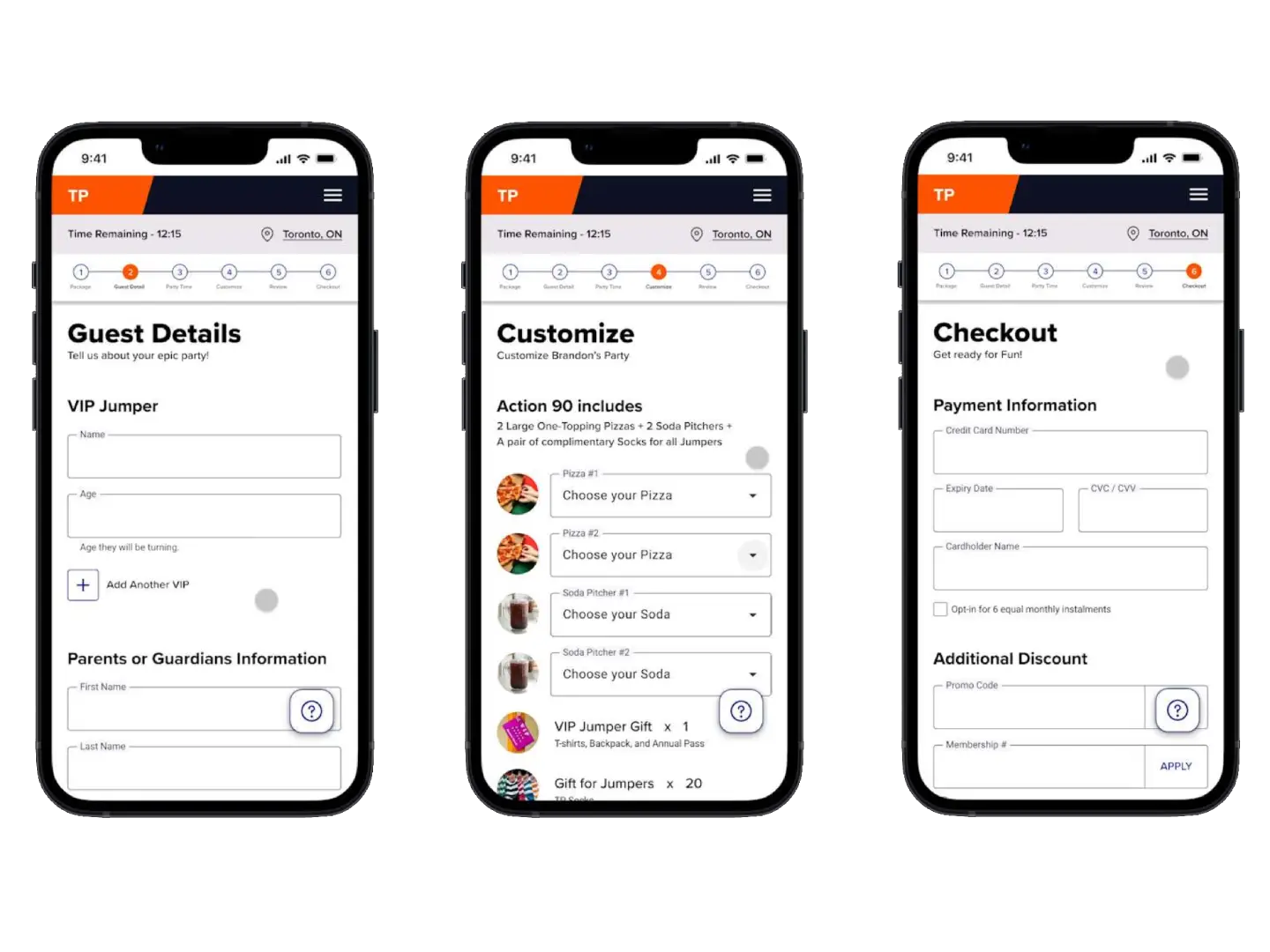
The design concept focuses on requested features while ensuring consistency, clear hierarchy, and a simplified brand identity. Fragmented information on the website is reorganized and presented contextually to support informed decision-making. Prioritizing a mobile design enhances accessibility for busy parents.
Tracking and Assistance
A persistent 15-minute reservation timer per session ensures clarity and urgency, while a tracker displays booking progress for user convenience. A Floating Action Button provides easy access to customer support throughout the process.
Flow and Hierarchy
The design emphasizes a logical flow of information tailored to user needs. Processes are streamlined without oversimplification, and additional relevant information is presented contextually after user choices.
Conventional Design Norms
Familiar design solutions enhance usability by helping users focus on the content and the checkout process, ensuring a smooth and intuitive experience.
Informed User Choice
Users are encouraged to make informed decisions through the right amount of contextual information, with filtering options provided where applicable.
Provide Context
Situational and emotional context is delivered to users along with detailed summaries of their choices. Information is grouped and categorized to simplify inherent complexity.
Post-Checkout Experience
A confirmation email provides access to an overview dashboard and outlines the cut-off period for adjusting party details, along with other relevant information for post-checkout clarity.

Results
Design Pitch with Positive Feedback
The new design received positive feedback and was praised as a prototype that “really hit the mark.” Though the project didn’t progress due to external factors, it was a valuable opportunity to showcase my design skills. During research, I observed that party organizers handled time-consuming tasks like managing guest invitations and consent forms. While beyond the project scope, I recommended automating these processes to benefit the target audience—busy parents and guardians.
Recommended future improvements
Simple Guest Invitation
Streamline the fragmented manual guest invitation process to be part of the post-checkout experience.
Card Customization
An opportunity for parents and children to create a customizable branded digital invitation card together.
Online Guest Consent Forms
Automate consent form distribution and collection via the guest list.
That’s a wrap!
Thank you for reading my case study. Ready for another?